Figma html 書き出し
https://proteggi-casa.it/
【完全版】Figmaからコーディング!書き出し・CSSの各プロパティ .. Figmaの良いところはpaddingで余白を取るべきか、横幅や高さを固定で作るべきかを判断しやすい点です。 .button{ width: 176px; padding: 16px 0px; text-align: center; }. 「Figma to HTML」の使い方 | あきらブログ. あきらブログ. 「Figma to HTML」の使い方. 「Figma」から「Photoshop」への変換方法. 「Photoshop」から「Sketch」への変換方法. 今回はFigmaのプラグイン「Figma to HTML」の使用方法について解説します!.. App Builder を使って、Figma のデザインを HTML コードへ変換する. アプリメーカーを使って Figma を HTML にエクスポートすることには、どのような利点があるのでしょうか。 手動での HTML 変換処理が不要になります。 コード資産を生成するコンポーネントを完全に制御することができます。. Figmaからコーディングする方法を丁寧に解説! - 模写修行. 画像を書き出す. カラーやフォントを調べる. 余白などのサイズを測る. 例えば、上の作業は基本的にコーダーが行います。. この記事ではFigmaで作った簡単なデザインを、実際の仕事と同じようにコーディングします。. XDからコーディングする方法は .. Figmaからコーディングする具体的な方法 | TERUBLOG. 画像の書き出し デザインデータからコーディングに必要な画像を書き出す方法です。書き出す画像は主に下記の3パターンです。 背景画像 イラスト 写真 文字情報に関しては、画像として書き出さずに、なるべくコーディングで実装しましょう!. Figmaを最強のデザインツールに変えるプラグインを厳選して .. Figmaで作成したWebデザインを、そのまま実際の開発に利用できるソースコードに変換してくれるプラグインが「Figma to Code」です。. 2020年11月時点では、汎用性の高い「Tailwind CSS」を利用したHTMLへの書き出しに対応しており、他にもFlutterやSwiftUIの .. 【初心者講座】figmaのとてもわかりやすい書き出し方法 .. figmaでは、PNG ・ JPG・ SVG・PDFでの書き出しが可能となっていますので、書き出したい形式を選択します。 ファイルに名前をつけ、保存場所を選択し、「 保存」 を押して書き出し完了となります。. Figmaを使ってみようーHTML・CSS作成ー | ソフトの操作.com. 画像の書き出し コードを作るにあたってサイトの画像が必要なので書き出します。 書き出したい画像を選択し、右側の「デザイン」の「エクポート」から画像の保存形式を選び「Export」ボタンを押して保存します。. FigmaのデザインをそのままWebサイトに変換&公開できる .. 今回は、Figmaで作成したWebデザインを一般的なWebサイトに変換して、そのままネット上に公開できる無料のWebサービスをご紹介します!面倒な操作や設定などは一切不要で、Figmaと連携するだけで誰でも簡単に扱えるのが特徴. Figmaデザインカンプからコーディングする方法 - Zenn. Figma のデザインカンプからコーディングするには、いくつかのポイントを押さえる必要があります。たとえば、画像の書き出し方法や、要素のサイズや色などの情報の取得方法などです。これらの情報を正しく取得できれば、コーディングの効率. Figmaのプラグイン「html.to.design」を使ってみた #figma - Qiita. メグリでUI/UXデザインを担当しているセオです。. 今回はですね(といいつつQiita初投稿)、Figmaのプラグイン「html.to.design」を使ってみたら超絶便利だったというお話しをさせていただきます。.. コーディングしやすいFigmaデータの作り方 #CSS - Qiita. FigmaのStylesとコードの定数を揃える おそらくFigmaを使っていれば様々なStylesを登録していることでしょう。 Color Text Effect Grid これらの種類分けや命名をコードとしっかり揃えておくのが重要です。. 【Figma編】デザインカンプからコーディングする方法【画像を .. 本記事用にデザイナーさんに作成して頂いたFigmaのデザインカンプを使い、画像の書き出しや各数値の取得方法など画像を使って丁寧に解説します。. 【Figmaプラグイン】高精度でHTML生成するプラグインを紹介. Figmaで知っておきたい10の機能 2023.02.20 Figma 【2023年2月更新】Figmaイベント『デザイン経営2023』最新情報 2023.02.15 Figma 【Figmaプラグイン】高精度でHTML生成するプラグインを紹介 FRONT-END.AI、Figma 連携を強化。 高精度でhtml出力するプラグインをユーザー向けに提供開始. 現役デザイナー直伝!デザイン作業が爆速になるFigmaプラグイン .. Figma to HTMLは、デザインを手間なくHTMLコードに書き出すことができるプラグインです。特にWebサイトのプロジェクトをやっているときに便利。 レスポンシブ対応のWebサイト用コードを生成してくれたり、モバイルアプリのSwiftUIやFlutter .. 【webデザイナー必見】Figma最強プラグイン「HTML To .. ! 「HTML To Figma」とは、URLを入れるだけで勝手にトレースをしてくれる最強のプラグインです。 僕自身このプラグインを活用してデザインの制作時間が大幅に削減されました! それでは早速解説していきます♪ HTML To Figmaとは HTML To Figmaとは、Figmaで使用できるプラグインです。 このプラグインは、ウェブサイトのURLを貼り付けるだけで、デザインのトレースを完了させてくれるんです! この機能を使うことで、デザインの工数を大きく削減することができます。 デザインをする時は、参考サイトをキャプチャーを撮って参考画像として使用しています。 そして、その参考サイトの画像の中から真似したいレイアウトをトレースして使用することもあります。

. 【Figma】無料版機能まとめ!CSS書き出しやアニメーションなど .. ③CSSの書き出し figmaはデザインを制作するとCSSのコードをはき出してくれる機能が付いています。 positionを多用しており、正確なコードではないですがグラデーションをかけた際のコーデイングや図形を変化させた際のコーディングはコピペで使用できるので便利です。 ④3つのプロジェクトの共有 figmaは、スプレッドシートのように共有用のリンクを発行することが可能です。 しかし、編集者の権限を付与できるのは2名と決まっているので3名以上の場合は閲覧しかできない人が出てきてしまいます。 少し強引ですが無料で3人以降の方が編集できる方法があるのでこちらでご紹介しておきます。. Figma『HTML to Figma』紹介 - Zenn
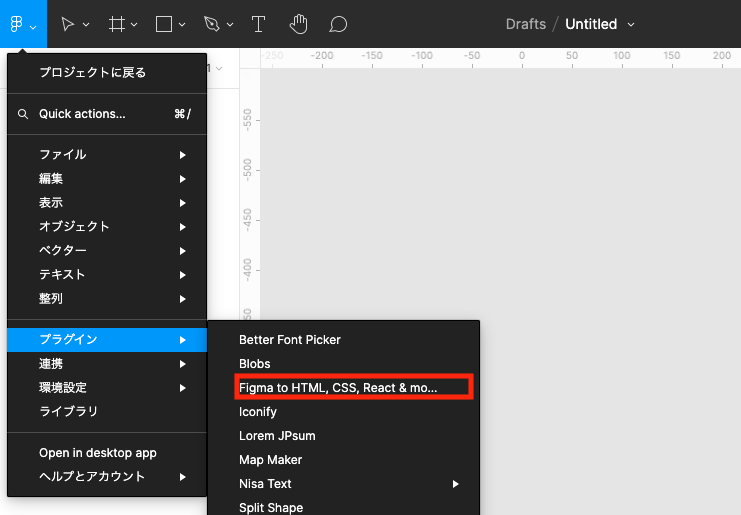
. 業務効率化 tech 【結論】HTMLからデザインを出力できるプラグイン 1.プラグイン『HTML to Figma』をインストール ww.figma.com/community/plugin/747985167520967365/Figma-to-HTML%2C-CSS%2C-React-%26-more! 2.ファイルを新規作成→右クリック→「Plugins」→「Figma to HTML,CSS…」をクリック 3.「URL to import」にURLを入力→Widthを任意のサイズに変更→IMPORTをクリック 【完了】ページが出力される パス有りの状態を保持。 スクショと違い、任意の部品を「jpg、png、svg、pdf」から出力が可能。. Figmaの画像の書き出し方法を図解でやさしく解説します .. Figmaでの画像の書き出し方法 を詳しく解説します。 初心者でもわかりやすいように、 基本的な画像の書き出し方法一括エクスポート の方法や 詳細の書き出し設定 まで紹介するので、ぜひ参考にしてください。 6ヶ月でプロのWebデザイナーに Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」は、6ヶ月で未経験からでも「現場レベル」のWebデザイナーを目指せます! 現役で活躍するプロから学べて、面接対策や就職斡旋など永続的な支援も受けることができます。 社会人も多く通っていますよ! 💡 💡 画像を書き出す方法 画像を書き出す方法 フレームや画像を書き出す方法 フレームや画像などを書き出す基本の方法 をご紹介します。. Figmaで完結する!Webサイト設計の流れ - クモのようにコツコツと. さらにFigmaは実装段階で使う画像の書き出し機能や、サイズや色などのコードを出力する機能もあり、開発の実装段階までシームレスに連携できる!. figma pluginをサクッと作って理解する #JavaScript - Qiita. figmaでプラグインを実行 figmaデスクトップアプリ版に戻り、「Plugins > Development > 作成したプラグイン名」を選択すると、プラグインが立ち上がり以下のような画面になる 「Create」をクリックし、オレンジの四角が5つ出てきたら成功🚀プラグイン作成は完了! ! ! ! ! 完成したので、少し深掘りしていく まず、各ファイルが何に使われるかを確認します。 色々ありますが主要なファイルは4つ。. Figmaを使って模写コーディングしよう!|いちくん
. 模写コーディングをやるならFigma使うといいよ!. 1.模写したいサイトのURLコピー

. 「Figma to HTML, CSS, React & more!」の使い方 | あきらブログ. Figma to HTML, CSS, React & more!の使い方. Figma to HTML, CSS, React & more!の使い方は実に簡単です。 作業内容は大きく分けて2つです。 ①Figmaにプラグインをインストール。 ②URLをコピー&ペースト。 以上です!(簡単・・・) でわ、実際の流れを画像付きで説明します!. 【開発チームのUX改善】Figma導入で感じた5つのメリット | 株式会社PLAN-B. 「Figma to Code」はFigmaデータをhtml・cssに書き出してくれます。 「html.to.design」は指定したURLのWEBデザインを、Figmaデータに変換してくれるプラグインです。 どちらも書き出したソースコード、読み取ったデザインデータをそのまま使える精度ではないですが .. Figma プラグインを作って Pococha の LP 実装をほぼ自動化した. Figma には開発者向けの API が2種類あります。 Figma API REST APIです。これはデザインを操作するというより、プロジェクトやユーザーを管理するために使用する API です。なので今回のレイヤーを操作したり、画像を書き出したりする用途には使用できません。. TeleportHQでノーコードウェブサイト開発してみた(NextJS・NuxtJS・Gatsbyにエクスポート). TeleportHQではFigmaからデザインをインポートして、ウェブサイト化してteleportで公開したりNextJSなどとして書き出したりすることができます。 . でパーツのプロパティ設定、テキストであれば文字サイズの変更や色の変更、利用するHTMLタグやID、サイズや .. Figmaを使いこなせ! デザイナー必須のおすすめプラグイン15選 - ICS MEDIA. ICSMEDIAでは「Figma」の機能紹介記事を多く公開しています。Figmaは標準でも十分な機能が備わっていますがプラグインを利用することでより便利にカスタマイズ可能です。今回の記事では、プラグインの使い方とオススメのプラグインを紹介します。. コーディング不要!?FigmaからTeleportHQにほぼ100%正確にインポートする方法|ゆうすけ. 以前のこの記事で初めてTeleportHQを使ってみました。 FigmaからTeleportHQへのインポートは、上手く使いこなせば作業効率を飛躍的に向上させる可能性があります。このため、今回の記事では、カードコンポーネントを事例にFigmaからTeleportHQへのインポートについて詳しく検証していきたいと思い .. Adobe XDをHTMLにコーディング(書き出し)する方法!【初心者も簡単】 | Creators+. Adobe XDのデザインデータからHTMLにコーディング(書き出し)する方法をご紹介します!XDの知識がない初心者でも簡単にできるよう、写真付きでHTMLやCSSへの書き出し方をご紹介しているので、ぜひご一読ください!. エクスポート形式および設定 - Figma Learn - ヘルプセンター. Figmaデザインでは、さまざまなエクスポート形式および設定をサポートしています。この記事を使用して、ニーズに最も適した形式を判断してください。デザインをエクスポートする準備ができたら、Figmaからのエクスポートでこれらの設定を適用する手順を確認してください。
. Figmaの画像書き出し方法 - Webrandum. 作ったデザインをコーディングで実装していくときに必要な、Figmaでの画像エクスポートに関してまとめておきます。 基本の書き出し方. 基本的には書き出したいオブジェクトを選択して、右下にある「Export」をクリックします。. TeleportHQ (FigmaのデザインをNext.jsコードに変換してくれるツール)他6ツールとの比較 - Qiita. TeleportHQ は デザインをコードに変換してくれるツール 静的なサイトならばかなり便利。. このツールはここまで出来るのかと衝撃的だったので推奨ツールとして選びました。. FigmaデザインファイルからNext.jsまでスムーズにウェブアプリ化まで出来てしまい .
. Overlay | Design production ready code components. Overlay is a plugin to transform your Figma components and Sketch Symbols into clean and reusable React/Vue/HTML code. Watch Figma demo. Watch Sketch demo. Thousands enterprises, agencies and freelancers use Overlay. Overlay plugin.. FigmaでのSVG形式の書き出し方法とアウトライン化 | Free Style. ここでは書き出す際の設定も含めて、FigmaでのSVG形式の書き出し方法をご紹介します。 Webで利用する画像データの形式は様々で、ロゴやアイコンそして見出しなどで使うテキストデータは、可変しても劣化しないベクターデータのSVG形式で扱っていくことも .. 【徹底解説】Adobe XDでコーディングする方法とは!効果的に使用して手間を減らそう | ワンダフルワイフブログ. Adobe XDに追加できるプラグインを活用すると、HTMLとCSSの自動書き出しができるようになります。 プラグインだけで完璧なコーディングが完成するというわけではありませんが、作業を大幅に効率化できるでしょう。. Twitter. We would like to show you a description here but the site wont allow us.. FigmaとFigJamの両方での作業 - Figma Learn - ヘルプセンター. 2番目のデバイスのアクティブなFigmaファイルまたはFigJamファイルに通知バナーがポップアップ表示されます。通知バナーの貼り付けを選択します。 FigJamからFigma
. FigJamのすべてのオブジェクトをFigmaデザインファイルに貼り付けることができます。. Figmaでファイル形式を指定して画像に書き出す方法 | wentz-design.com. Figmaで作成した画像やイラストなどのオブジェクトを、ファイルサイズを指定したり、PNGやSVGなどのファイル形式を指定して書き出し・エクスポートする方法の紹介です。 この記事のターゲット. Figmaの初心者. Figmaのデータを画像ファイルに書き出したい方. Figmaで作成した画像をエクスポートする方法 - BLOG CAKE. 手順で解説したように、Figmaはエクスポートのときにサイズとファイルタイプを選ぶことができます。 画像サイズを変更する. 出力サイズは下記のサイズに対応しています。0.5xは縦横サイズ比を変えずに半分のサイズで出力します。
. figmaを使って既存ホームページをデザインに起こすンゴよ〜 - Qiita. 該当ページを開き、Chrome ExtensionのHTML To Figmaアイコンをクリックし、表示されるボタンをクリック。
. 2. デザインをインポートする. Figmaで [Plugins]→ [HTML To Figma]を開き、urlを打ち込む。. 1.5の手順を踏んでいる場合は upload here をクリックし、jsonを選択する. 3 .. Figma プラグインの作り方 - Zenn. Figma デスクトップアプリを開き、 [ アカウント名] > [ Plugins] > [ Create your own plugin +] をクリックすると、「 Create a plugin 」というモーダルが出てきます。. 名前をつけて [ Continue ->] をクリックして、次の画面でテンプレートを選択します。. 名前はプラグインの .. 開発モード: デザインから開発へ | Figma. Figmaを無料で体験する. Figmaの開発モードは、開発者のデザインからコードへの変換作業を支援します。
. デザインと開発の間のワークフローを合理化することで、何が作成されようとしているかをより明確にします。.. 「Figmaの使い方」図解でわかりやすく(基本編). この動画1本だけでFigmaでWEBデザインする流れがわかる講座!. Figmaの画面を使って、Figmaの基本操作から、PC版・タブレット版・スマホ版の3つの画面サイズのデザインを作る「レスポンシブWEBデザイン」の作り方を、その工程を見ながら一緒に作っていく、WEB .. Figma to Code (HTML, Tailwind, Flutter, SwiftUI). Figma to HTML is a super tough thing to get right, the plugin the job as well as one could hope. Its just that the task is super tough to begin with. Sophie Carboni @sophiecarboni · 3 months ago. Hello, is is planned or possible to make the tailwind code generate colors from a customized color palette ? I couldnt find a way to make figma use .. ボタンの作成|サクッと始めるウェブデザイン【Figma】. サクッと始めるウェブデザイン【Figma】 01 はじめに 02 Figmaとは? 03 日本語化の方法 04 ペーパープロトタイプの作成 05 .. Figma初心者が使い方に困った時に試してほしいTips | wentz-design.com. Figmaファイルをローカルに書き出し・保存する方法. Figmaのファイルをローカルファイルとして書き出し・保存する方法を紹介します。保存したFigmaファイル(.fig)はFigmaにインポートできます。 また、ローカルのsketchファイル(.sketch)も同じ方法で取り込み .. Figmaの基本操作 その5 保存と書き出し - note(ノート). 前回のFigmaの基本操作 その4 図形の塗りと線の設定で簡単なデザイン作成ができるようになりましたので、作成したものを残すために保存や書き出しをしてみましょう。 Save (保存) Figmaでの保存は基本的にクラウド上に自動で最新のものが保存されます。これはイラストレーターやフォト .